版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
主要记录NavigationView的使用,而一般情况下NavigationView是和DrawerLayout搭配使用的,还有ToolBar。不过本Demo中没有使用ToolBar,而是模拟ToolBar区域做了一个简单布局。
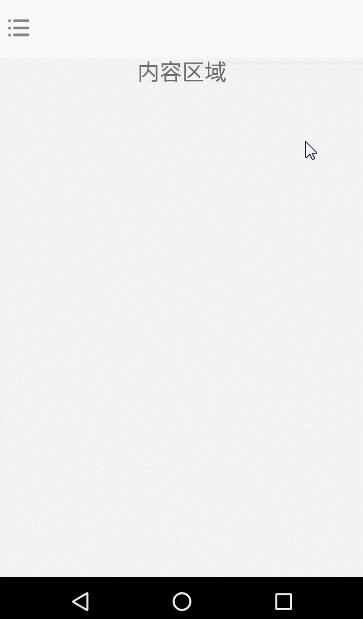
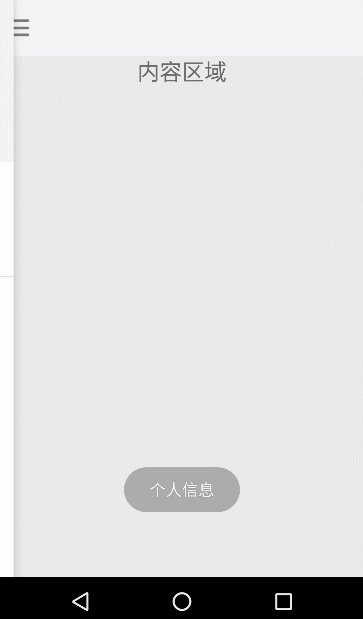
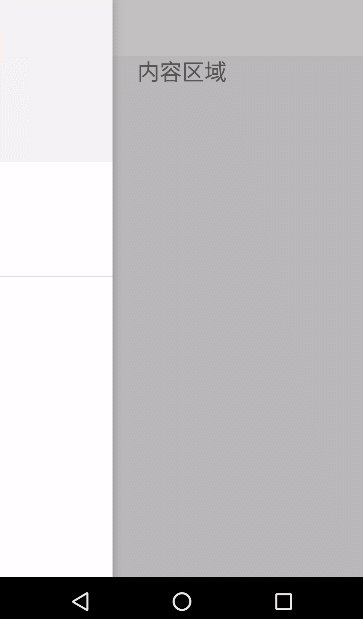
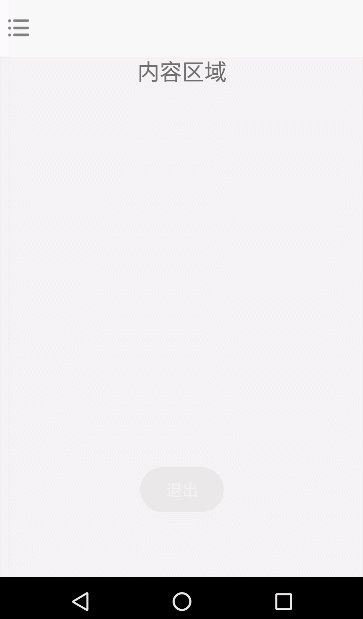
效果图

代码分析
1、使用NavigationView需要引用Design Support库;
2、NavigationView需要用到menu和headerLayout,menu是用来在NavigationView中显示具体的菜单项的,headerLayout则是用来在NavigationView中显示头部布局的。
使用步骤
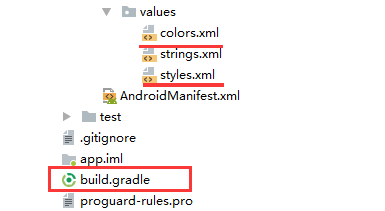
一、项目组织结构图


注意事项:
1、 导入类文件后需要change包名以及重新import R文件路径
2、 Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
(1)在build.gradle中引入design支持库【版本号跟appcompat保持一致】
apply plugin: 'com.android.application'android { compileSdkVersion 27 defaultConfig { applicationId "com.why.project.navigationviewdemo" minSdkVersion 16 targetSdkVersion 27 versionCode 1 versionName "1.0" testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner" } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } }}dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation 'com.android.support:appcompat-v7:27.1.1' implementation 'com.android.support.constraint:constraint-layout:1.1.2' testImplementation 'junit:junit:4.12' androidTestImplementation 'com.android.support.test:runner:1.0.2' androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2' //引入design库 implementation 'com.android.support:design:27.1.1'} (2)修改styles.xml文件中的样式为NoActionBar【主要用于ToolBar,本Demo中没有使用ToolBar,而是模拟了ToolBar的区域,但是也需要设置为NoActionBar】
(3)参考《》进行activity界面的布局
(4)将nav_drawer_header.xml复制到项目中【根据实际情况修改UI布局】


(5)将nav_drawer_menu.xml复制到项目的menu目录中【根据实际情况修改】


(6)在styles.xml添加以下代码
(7)在colors.xml中添加以下代码
#3F51B5 #303F9F #FF4081 #434343
(8)添加用到的资源图片【这里添加的是demo中使用到的,根据实际情况添加合适的图片资源】

三、使用方法
package com.why.project.navigationviewdemo;import android.os.Bundle;import android.support.annotation.NonNull;import android.support.design.widget.NavigationView;import android.support.v4.widget.DrawerLayout;import android.support.v7.app.AppCompatActivity;import android.view.Gravity;import android.view.MenuItem;import android.view.View;import android.widget.ImageView;import android.widget.Toast;public class MainActivity extends AppCompatActivity { private ImageView mImgMenu; /**导航栏左侧的侧边栏的父容器*/ private DrawerLayout mDrawerLayout; //导航视图 private NavigationView mNavigationView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initViews(); initEvents(); } private void initViews() { mImgMenu = findViewById(R.id.img_menu); mDrawerLayout = findViewById(R.id.id_drawerLayout); mNavigationView = findViewById(R.id.nav_view); } private void initEvents() { //用户图标的点击事件 mImgMenu.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { mDrawerLayout.openDrawer(Gravity.LEFT); } }); mNavigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() { @Override public boolean onNavigationItemSelected(@NonNull MenuItem item) { switch(item.getItemId()){ case R.id.menu_info: Toast.makeText(MainActivity.this, "个人信息", Toast.LENGTH_SHORT).show(); break; case R.id.menu_pwd: Toast.makeText(MainActivity.this, "修改密码", Toast.LENGTH_SHORT).show(); break; case R.id.menu_setting: Toast.makeText(MainActivity.this, "设置", Toast.LENGTH_SHORT).show(); break; case R.id.menu_about: Toast.makeText(MainActivity.this, "关于", Toast.LENGTH_SHORT).show(); break; case R.id.menu_exit: Toast.makeText(MainActivity.this, "退出", Toast.LENGTH_SHORT).show(); break; } //关闭侧滑菜单 mDrawerLayout.closeDrawers(); return true; } }); }} 补充
如果想要更改侧边栏的menu中图标和文本的间距,需要在Activity中执行下面的java代码:
mNavigationView.setItemIconPadding(getResources().getDimensionPixelOffset(R.dimen.navigation_icon_padding));//设置侧边栏图标和文本的间距
其中,R.dimen.navigation_icon_padding的值在dimens.xml文件中设置。
混淆配置
无
参考资料
《第一行代码(第2版)》